Golang Wails+Vue编写客户端
最近公司需要做一个上传工具,因为上传的文件可能好几个G,所以用传统的http上传是很不现实的,大家就想着做成客户端,但是要跨平台,所以就进行技术选型,当时大家最先想到的就是electron,但是electron打出来的包很大,因为他把一个浏览器内核也给打包进去了。后来就想起了用go写,因为go也是跨平台的,然后百度找了几个,都是文档不全,偶然看到一个框架叫wails,而且这个相对于其他的几个还有个文档,关键是目前几大js框架都支持,wails是使用系统本身的系统内核,mac/linux使用的是webkit,windows使用的是mshtml,目前就是ie内核,因为ie太落后目前好多不兼容,github上很多人提issure,作者后期考虑换用edge内核。下面是做完效果图


安装wails
首先你的安装好go的sdk
go get github.com/wailsapp/wails/cmd/wails后续更新命令
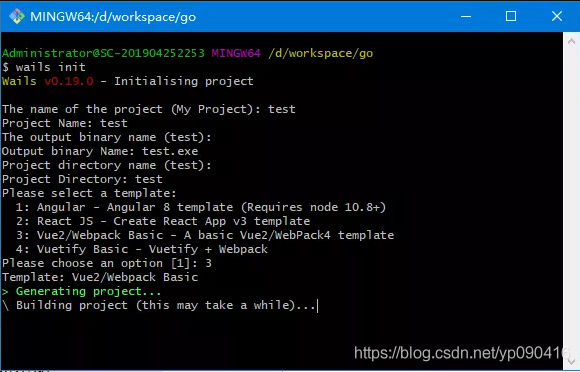
wails init

如图所示,然后选择你要使用的js框架,我这里用的是vue,所以选择的是3
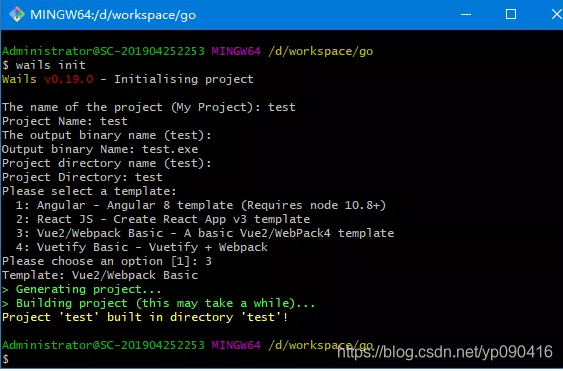
构建项目
用ide打开新建的go项目,我这里用的是goland
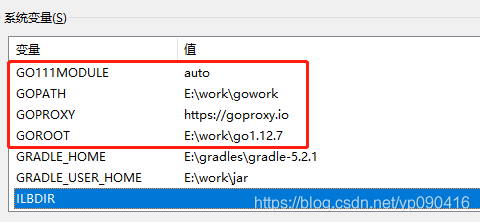
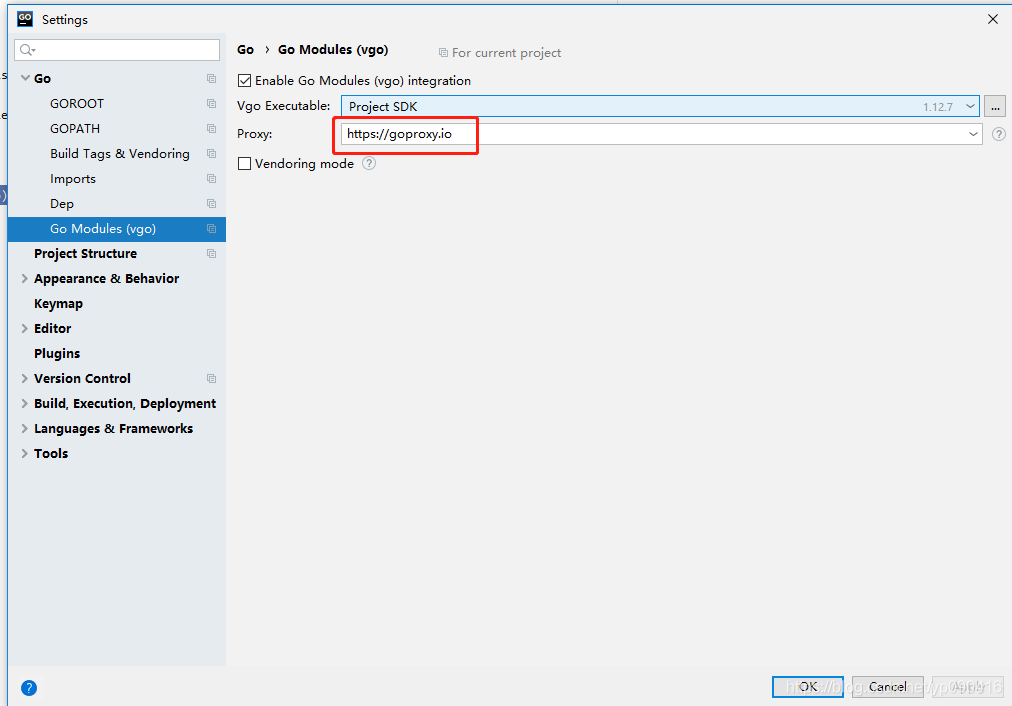
go mod download默认使用的是go mod,所以要下载依赖,最好用代理,不然估计会超级慢,甚至会失败。 这是我的环境变量配置,goland也需要配置
GOROOT gosdk解压目录
GOPATH 存放代码和依赖库的地址,需要新建
GO111MODULE auto 自动 on 使用mod off 不使用mod
GOPROXY https://goproxy.io或者https://mirrors.aliyun.com/goproxy/ 下载依赖代理,速度快

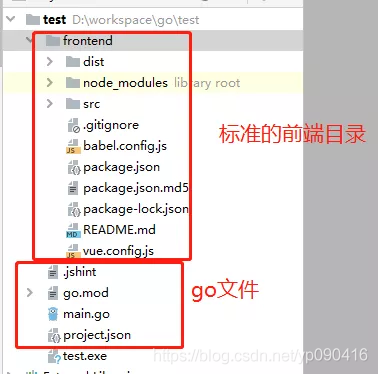
项目结构

frontend是一个标准的前端项目结构,可以用webstorm打开,和平时开发没啥不一样

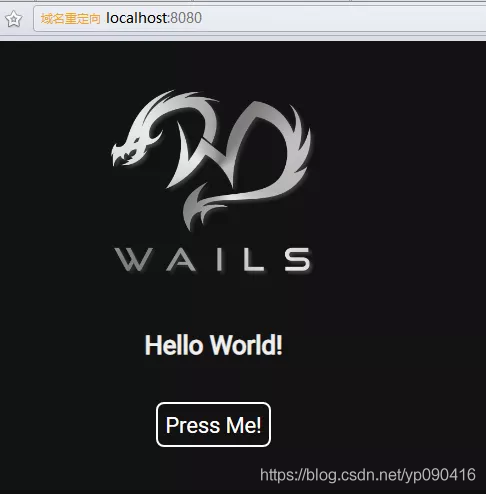
运行程序
wails serve //运行go项目,启动一个网桥,这样js可以直接调用go的代码
npm run serve //这个要进入前端的项目,然后运行然后浏览器访问http://localhost:8080

框架的重点介绍
js如何和go进行通信呢,wails提供了一个网桥,这个咱们不研究,我们只管如何使用 
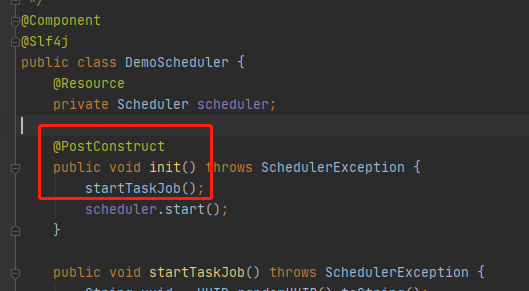
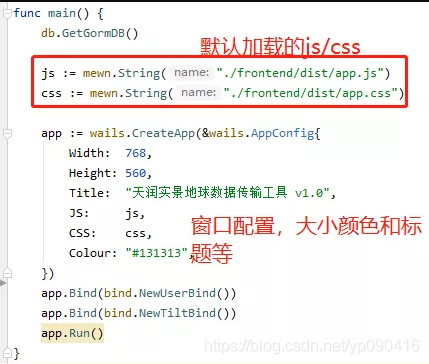
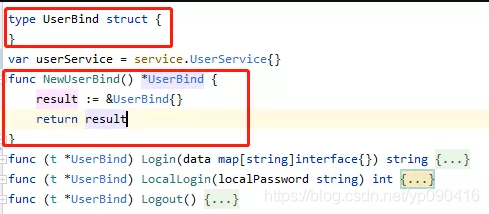
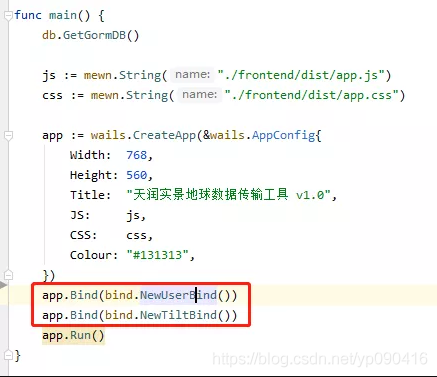
我们先定义个结构体,并需要来一个初始化的方法,然后在main.go中绑定结构体的方法。

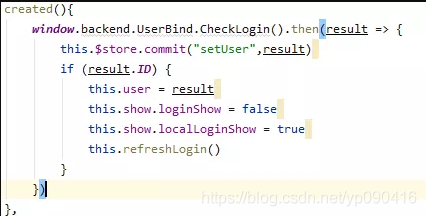
js中的怎么调用呢
window.backend.UserBind.CheckLogin()
//UserBind就是初始化的结构体名称
//CheckLogin 就是结构体下的具体方法
//then中是结构体中返回的数据
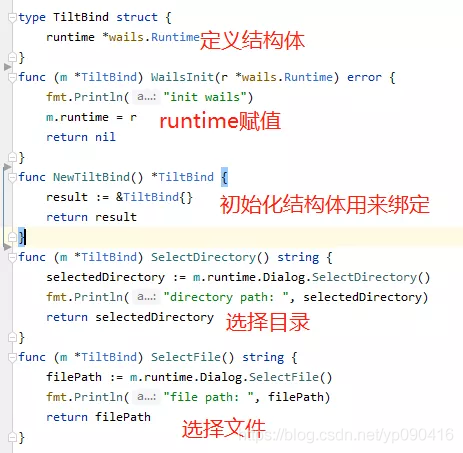
选择文件,需要通过 *wails.Runtime 来调用。下面是我的一个案例。

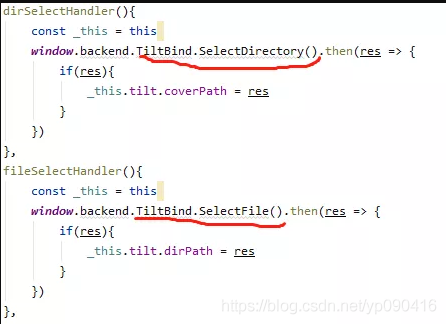
js中调用选择文件的方法

关注
如果有问题,请在下方评论,或者加群讨论 189663710
关注下方微信公众号,可以及时获取到各种技术的干货哦,如果你有想推荐的帖子,也可以联系我们的。