轻松使用css @media screen实现屏幕自适应
内容目录
我的博客之前只有PC版,手机打开很多会重叠到一块,因为是做后台开发的,所以对前端不是很擅长,以为只能通过js动态修改样式或者为移动端单独写一套UI,无意间发现使用css @media screen 可以轻松实现屏幕自适应,真是省时省力。
当页面小于1000px的时候执行它下面的CSS
@media screen and (max-width: 1000px) {
.comms-left-root{
display: none;
}
.blog-root{
width: 80%;
}
}当页面小于678px的时候执行它下面的CSS,可以理解为手机上展示的时候。
@media screen and (max-width: 678px) {
.comms-left-root{
display: none;
}
.blog-root{
width: 98%;
}
}
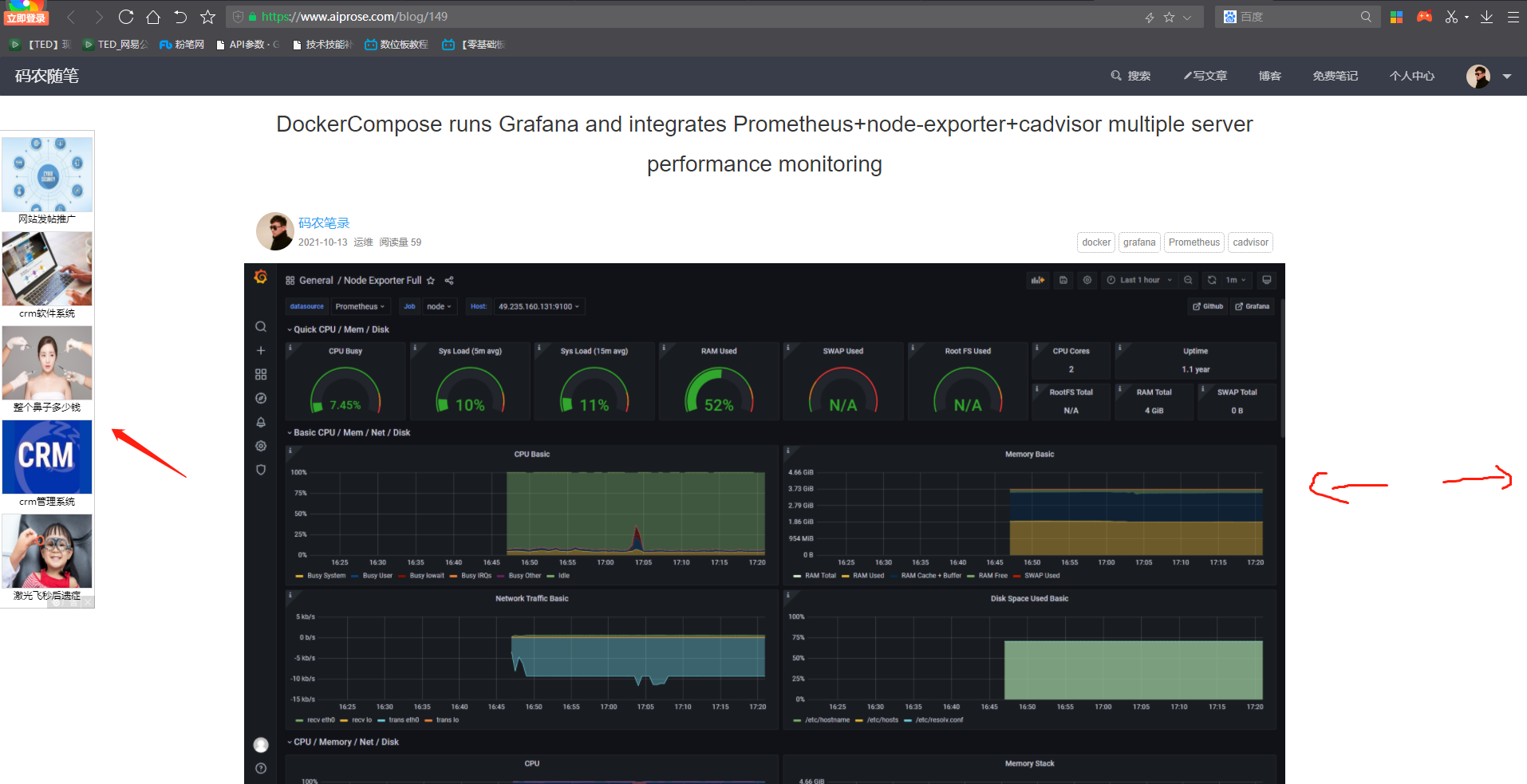
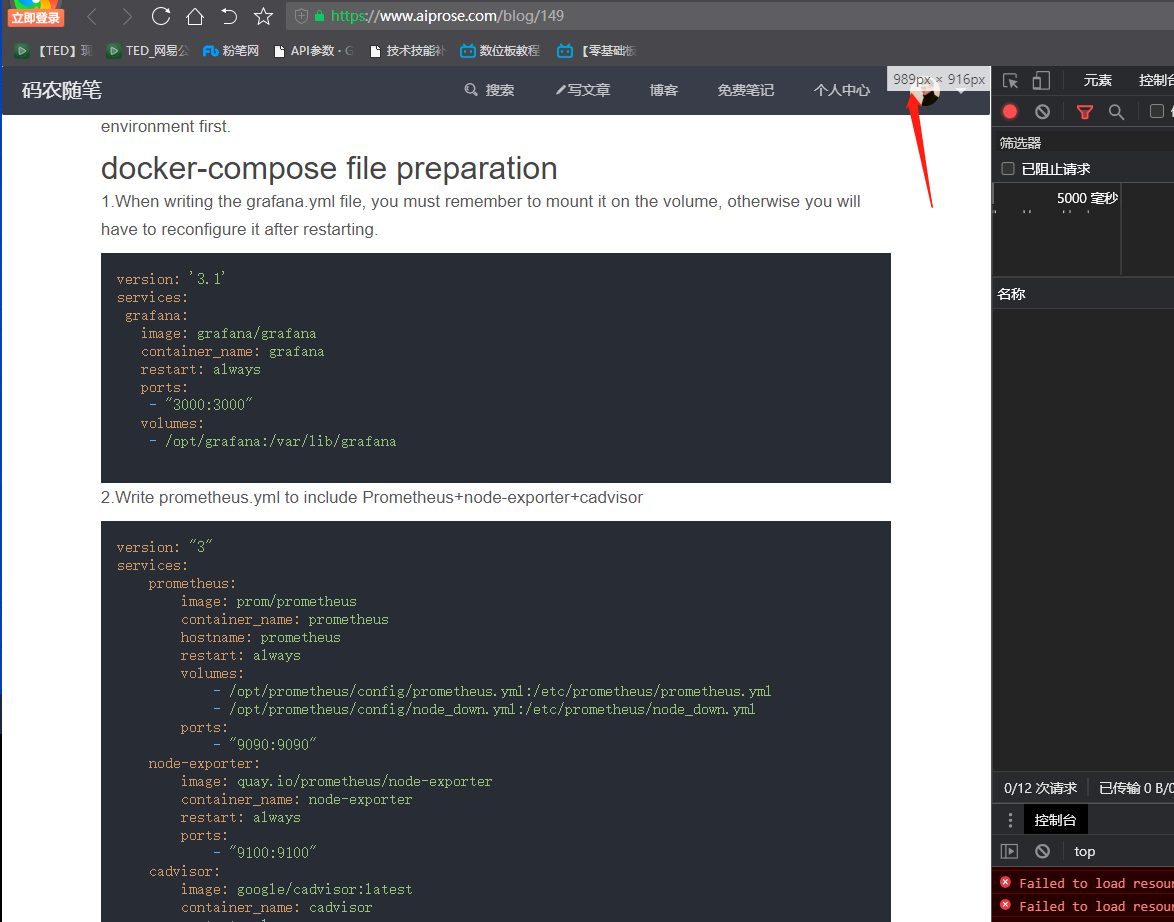
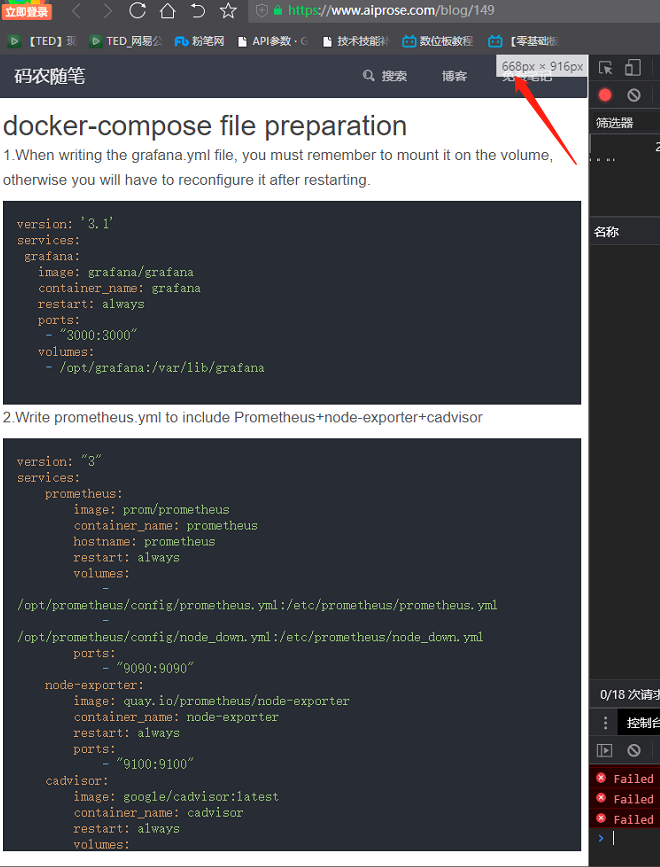
我的博客详情左侧有个百度的广告,当页面小于1000px的时候,我们就缩小margin并隐藏掉广告,不能影响到文章阅读。当页面小于678px的时候,我们就大幅缩小margin,几乎没有边距,可以F12拖动屏幕试试效果或者看下图的效果。
这是正常的展示:

这是小于1000px的效果,边距缩小,隐藏了左侧浮动框。

这是小678px的效果,边距缩小的基本没有了,顶上的菜单也隐藏的只剩3个,当然菜单你可以设置为点击下拉,这种比较常见。

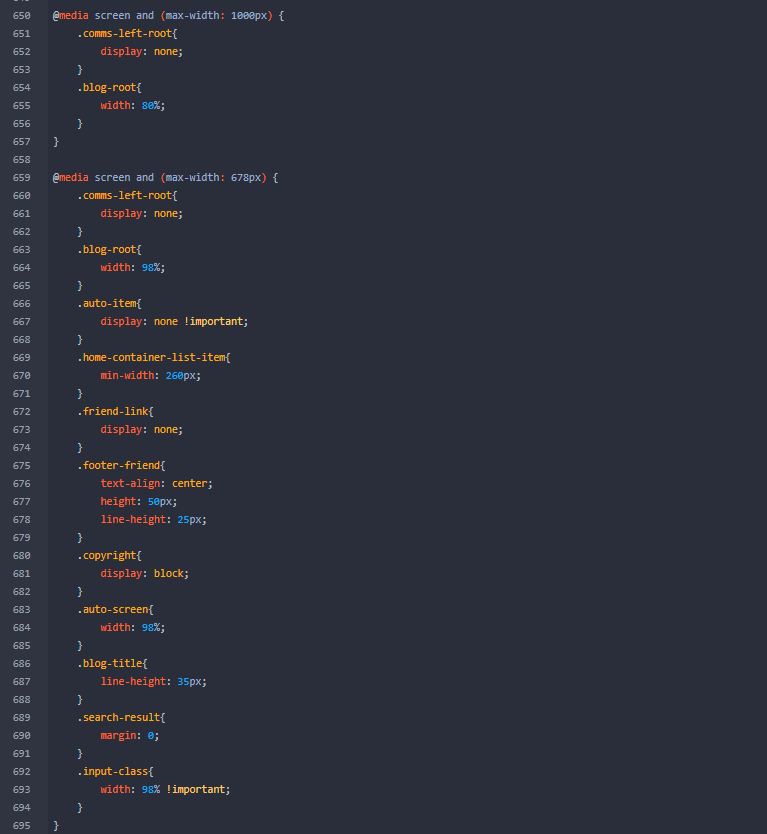
这是我的代码,是不是很省时省力,因为界面也不多,不到一小时就适配好了,自己也在手机上亲测过,完美适配。


![[ElementForm]unpected width at VueComponent.getLabelWidthIndex](https://www.aispider.cc/wp-content/uploads/2021/12/post-51-61b1f894ce90b.png)

发表评论