Golang后端渲染整合vue单页面冲突解决
内容目录
go后端模版渲染是通过 {{}} ,但是有个恶心的问题,vue也是通过双花括号来渲染的,如果同时使用,go渲染的时候就会报错,因为分别不出来哪个是vue的,哪个是go的,今天给大家带来个解决方法,那就是修改vue的默认渲染标签
var app = new Vue({
delimiters: [’${’, ‘}’],
el: ‘#vue-app’,
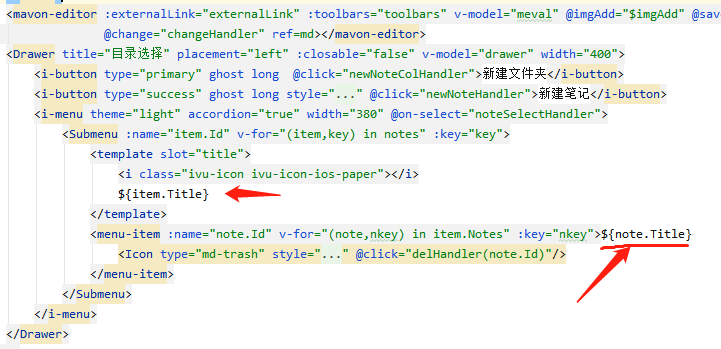
})配置delimiters,就可以避免开这个冲突,当然里面的标签都是自定义的,下面是我改过之后的用法