Docker运行WordPress通过Nginx反向代理开启HTTPS绑定域名

本文使用docker-compose运行wordpress,使用已有的mysql数据库,外部的nginx开启https反向代理到wordpress。如果你的域名还没有备案请先去备案。
编写启动文件
编写wordpress.yml,然后执行 docker-compose -f wordpress.yml up -d 启动容器
172.18.0.1:3308是我自己的mysql地址
version: "3"
services:
wordpress:
image: wordpress:latest
ports:
- "8000:80"
restart: always
volumes:
- /opt/wordpress:/var/www/html
environment:
- WORDPRESS_DB_HOST=172.18.0.1:3308
- WORDPRESS_DB_USER=wordpress
- WORDPRESS_DB_PASSWORD=wordpress如果你之前没有现成的mysql数据库,可以按照官网的教程编写配置文件
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
- /opt/wordpress:/var/www/html
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
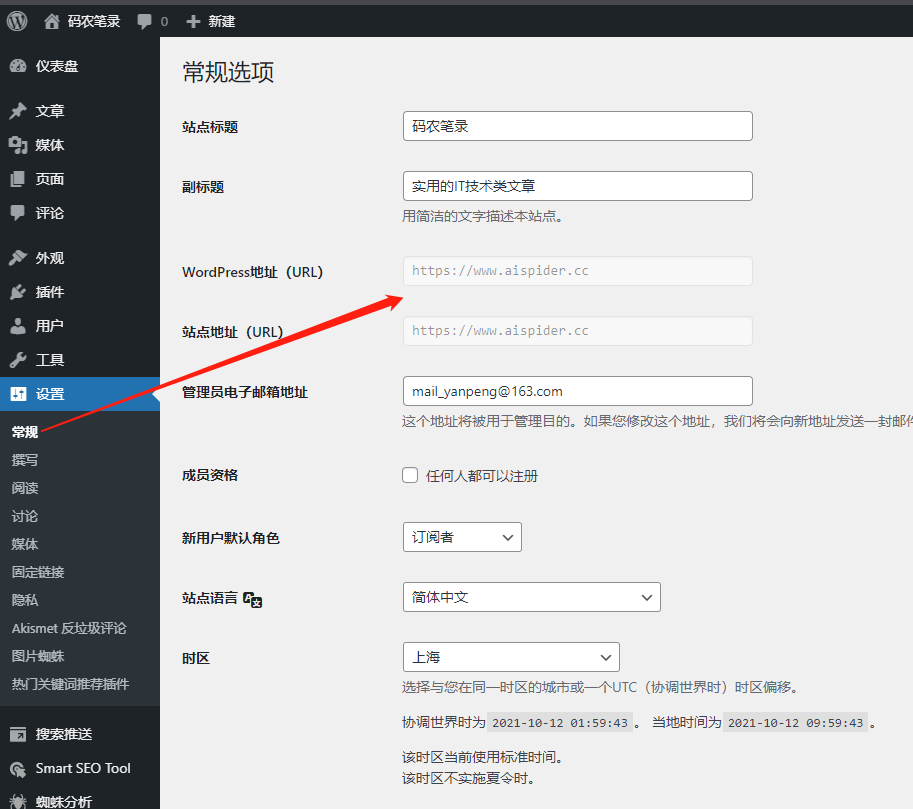
- /opt/mysql:/var/lib/mysql这里需要去wordpress后台配置地址,修改为我们最后带域名的地址。
访问 ip:8000/wp-admin

配置Nginx
这里使用nginx开启https并反向代理到worpress,如果没有安装nginx,请先安装nginx。HTTPS证书可以去阿里云申请免费的SSL证书,这里的坑比较多,请注意仔细看配置文件。
我们的案例域名是aispider.cc,我们把域名全部重定向到 https://www.aispider.cc
vi /etc/nginx/nginx.conf
server {
listen 80;
server_name aispider.cc;
location / {
if ($host !~* ^www) {
set $name_www www.$host;
rewrite ^(.*) https://$name_www$1 permanent;
}
rewrite ^(.*) https://$host$1 permanent;
}
}
server {
listen 80;
server_name www.aispider.cc;
rewrite ^(.*) https://$host$1 permanent;
}
server {
listen 443 ssl http2 default_server;
server_name www.aispider.cc;
ssl_certificate "/opt/cer/aispider.cc.pem";
ssl_certificate_key "/opt/cer/aispider.cc.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers PROFILE=SYSTEM;
ssl_prefer_server_ciphers on;
location / {
if ($host !~* ^www) {
set $name_www www.$host;
rewrite ^(.*) https://$name_www$1 permanent;
}
proxy_pass http://localhost:8000;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $server_name;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 86400;
}
}修改wordpress配置文件
如果直接代理过去,会有很多问题,比如循环重定向转发,js、css等资源走的是http请求,地址重定向为localhost,我也是踩了很多坑才配置好。
修改/opt/wordpress/wp-config.php,这个是docker容器挂载的卷,增加如下内容
vi /opt/wordpress/wp-config.php
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false){
$_SERVER['HTTPS'] = 'on';
$_SERVER['SERVER_PORT'] = 443;
}
if (isset($_SERVER['HTTP_X_FORWARDED_HOST'])) {
$_SERVER['HTTP_HOST'] = $_SERVER['HTTP_X_FORWARDED_HOST'];
}
define('WP_HOME','https://www.aispider.cc/');
define('WP_SITEURL','https://www.aispider.cc/');
修改后最好重启一下容器,docker-compose -f wordpress.yml restart
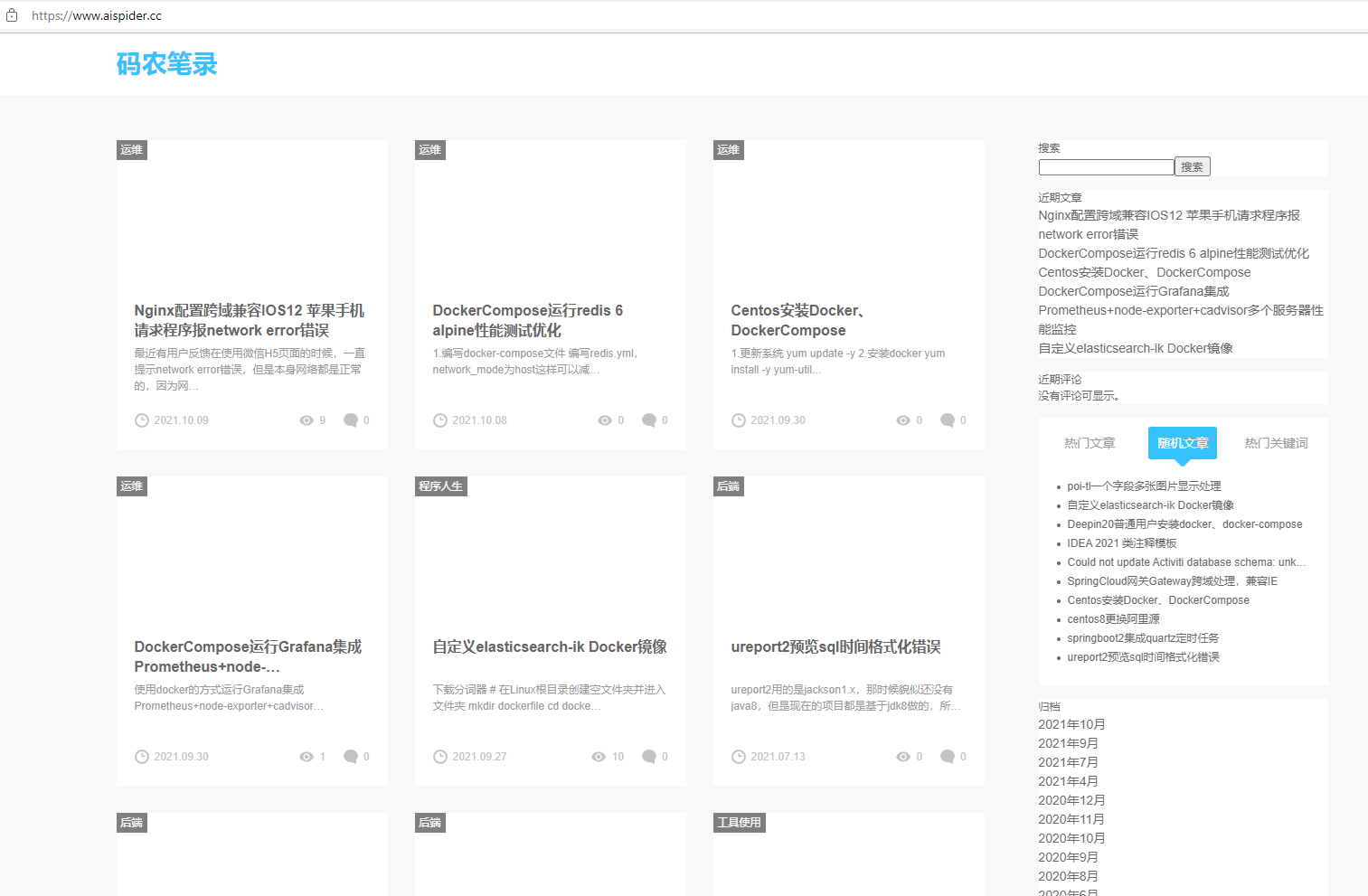
最后访问配置好的地址 https://www.aispider.cc/
我这里用的主题是 RK blogger ,如果喜欢,自行百度去下载安装。一定要记得修改主题配置底部备案信息的展示。





发表评论
评论列表(2)
皇家元林
2023.9.1 08:09
现在你这个站是按这篇文章反向代理出来的吗?
nelson
2023.10.11 16:10
是的