android点击全屏预览照片第三方库使用
内容目录
android点击全屏预览照片第三方库使用-imgepreviewlibrary
aiprose 个人随笔上线,网址 aiprose.com 点击访问
移动端我们经常会遇到放大预览照片,如果是一张照片,那就全屏展示图片就好了,但是如果是一个列表,滑动查看,我们一般会借助viewpager进行实现,但是每次自己弄,感觉效率很低,今天给大家推荐一个第三方库,很轻松实现,扩展也还可以哦。
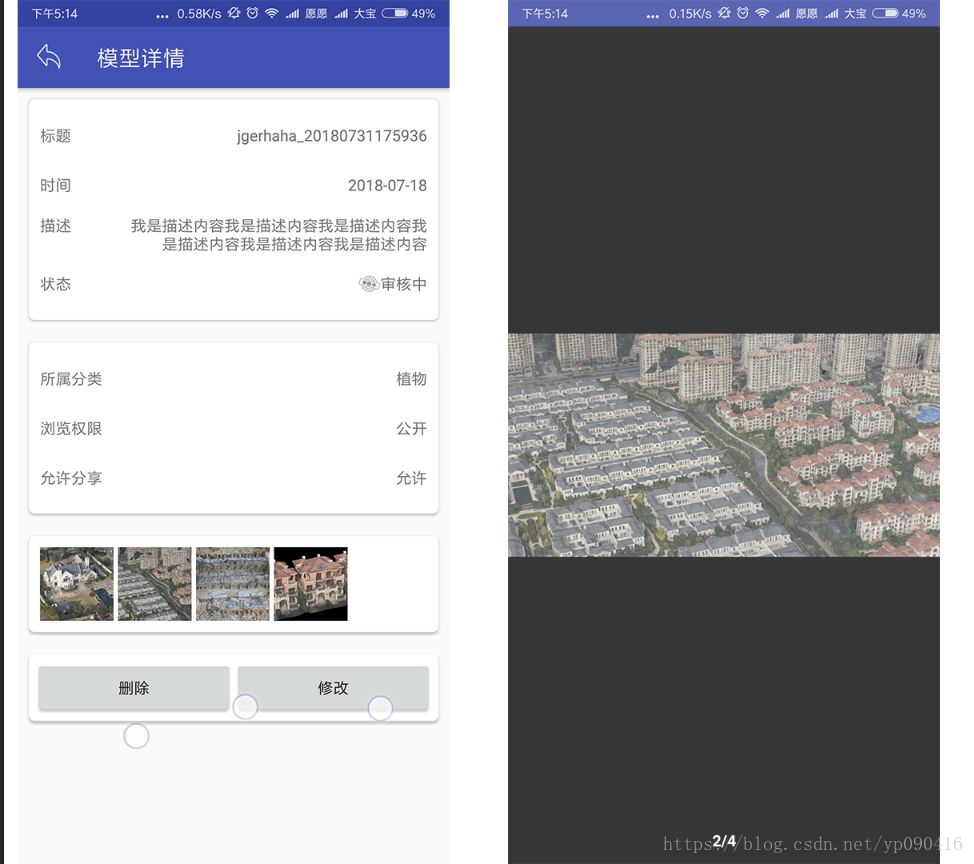
这是点击预览的效果图,下边是数字,也可以显示成点

1.安装配置
先添加依赖
implementation 'com.ycjiang:imgepreviewlibrary:1.1.3'我们需要自定义一个类ImageLoader ,进行图片加载,不限制框架,一般使用glide,当然你也可以使用其他的。
public class ImageLoader implements IZoomMediaLoader {
RequestOptions options;
{
options = new RequestOptions()
.centerCrop()
.placeholder(R.drawable.ic_default_image)
.error(R.drawable.ic_default_image)
.priority(Priority.HIGH);
}
@Override
public void displayImage(Fragment context, String path, final MySimpleTarget<Bitmap> simpleTarget) {
Glide.with(context)
.asBitmap()
.load(path)
.apply(options)
.into(new SimpleTarget<Bitmap>() {
@Override
public void onResourceReady(Bitmap resource, Transition<? super Bitmap> transition) {
simpleTarget.onResourceReady(resource);
}
@Override
public void onLoadStarted(Drawable placeholder) {
super.onLoadStarted(placeholder);
simpleTarget.onLoadStarted();
}
@Override
public void onLoadFailed(Drawable errorDrawable) {
super.onLoadFailed(errorDrawable);
simpleTarget.onLoadFailed(errorDrawable);
}
});
}
@Override
public void onStop(@NonNull Fragment context) {
Glide.with(context).onStop();
}
@Override
public void clearMemory(@NonNull Context c) {
Glide.get(c).clearMemory();
}
}在初始化的时候,初始化图片加载类。
ZoomMediaLoader.getInstance().init(new ImageLoader());2.项目使用
我们在点击的回调函数中,打开图片预览代码,根据自己的实际情况调整。
//组织数据
ArrayList<ThumbViewInfo> mThumbViewInfoList = new ArrayList<>(); // 这个最好定义成成员变量
ThumbViewInfo item;
mThumbViewInfoList.clear();
for (int i = 0;i < resultList.size(); i++) {
Rect bounds = new Rect();
//new ThumbViewInfo(图片地址);
item=new ThumbViewInfo(resultList.get(i).getOriginUrl());
item.setBounds(bounds);
mThumbViewInfoList.add(item);
}
//打开预览界面
GPreviewBuilder.from(Context context)
//是否使用自定义预览界面,当然8.0之后因为配置问题,必须要使用
.to(ImageLookActivity.class)
.setData(mThumbViewInfoList)
.setCurrentIndex(position)
.setSingleFling(true)
.setType(GPreviewBuilder.IndicatorType.Number)
// 小圆点
// .setType(GPreviewBuilder.IndicatorType.Dot)
.start();//启动3.自定义预览界面
自定义预览图片,可以扩展加一下自己的按钮功能等。
public class ImageLookActivity extends GPreviewActivity {
/***
* 重写该方法
* 使用你的自定义布局
**/
@Override
public int setContentLayout() {
return R.layout.activity_image_look;
}
}自定义预览的布局
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.ImageLookActivity">
// 这是第三方库提供的,也就是默认的布局文件
<include layout="@layout/activity_image_preview_photo"/>
</FrameLayout>关注
aiprose 个人随笔上线,网址 aiprose.com 点击访问
如果有问题,请在下方评论,或者加群讨论 200909980
关注下方微信公众号,可以及时获取到各种技术的干货哦,如果你有想推荐的帖子,也可以联系我们的。